- ポートフォリオをどう作っていけばいいかわからない
- ポートフォリオを作る上で参考になるものを見たい
という方が多いかと思います。
この記事では、Twitterでお見かけした俊逸過ぎるポートフォリオを2つ取り上げたいと思います。(お二人ともブログに取り上げることを許可頂きありがとうございました!!)
コーディングやWebデザイナーを目指されてる方、実務経験はあるがポートフォリオの作成で悩まれてる方も必見です。
ポートフォリオを紹介しつつ、どうやって実装されてるかを調べる方法も解説したいと思います。
この記事を読むことで以下のことが実現できます
- 優れたポートフォリオを見ることができます
- 参考にしたい時、実装方法の調べ方を解説します
参考にしたい時の実装方法の調べ方
まず、このポートフォリオみたいな技術使いたいな~、真似したいな~って時にどう見ていくかを解説します。
使用するのは開発者ツール(F12)、ソースを開く(Ctrl+U)の2つです。
どちらもソースなのですが、この2つには違いがあります。
- 開発者ツール(F12)・・・JSのリアルタイムなCSSの操作もわかる
- ソース(Ctrl+U)・・・CSS、JSファイルが全画面で見れる(開発者ツールのSourceタブでも見れます)
後程このツールを使ってソースの中身を見ていきます。
OnitsukaYushiさんのポートフォリオ
やっとポートフォリオできましたー!!
お盆に終わらせるとか言いながら時間かかってしまった…
実務経験半年の自分の精一杯です😂
もしももしもフィードバックとかいただけたら嬉しいです…!!https://t.co/v2NWAFV4i9— ゆーし@実行力Webデザイナー (@OnitsukaYushi) August 25, 2019
下記リンクから見れます↓
俊逸な点
下記が特に俊逸だと思います。
- ユーザビリティを考慮した設計
- 内容が簡潔且つコンテンツに厚みもある
- しっかりした実績を載せてる
onitsukaさんはWebディレクターを経験し、Webデザイナーになったということですが、情報設計がかなり上手くされてるのでとても見やすいです。
Webデザイナーの実務経歴が半年だとはとても思えないですね。
また、loadingや1ページごとにスクロールするスクロールジャック(呼び方は様々)などアニメーションの動きがもっさりしておらず、ユーザーにストレスがかからないように設計されてます。
割とこのあたりのアニメーションは遅くしてしまいがちなのですが、ユーザーにとって気持ち良い速度ですね。
使用技術を見る
先述したツールで実装方法を見てみます。
loading
最初に目を引くのはサイトを訪問、更新した時のアニメーションです。
loadingといってページを読み込む間、お待ちください的なアニメーションが入るのですが、上手く意味のあるアニメーションで表現されていて素晴らしいです。
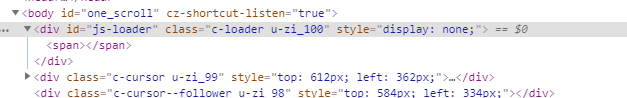
例えばこのloadingアニメーションはどうやってるんだろうと思った時にテキスト要素にF12でカーソルを合わせます。(詳細な開発ツール自体の使い方は検索してみてください)
そうするとjs-loaderというidにあたりました。

js-loaderもそうですが、接頭辞にjsがつくクラスはJSで操作することを意図しています。
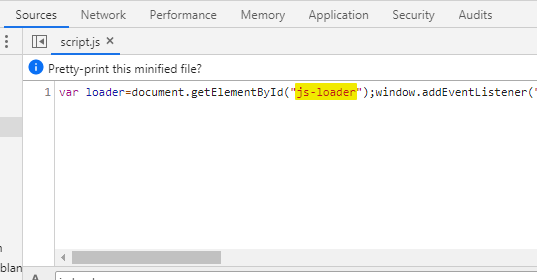
それが分かれば「js-loader」で検索しCtrl+Uか開発者ツールのSourceタブでJSファイルに存在するか探していきます。
script.jsで見つかりました。

恐らくここで処理していることのあたりがつくと思います。
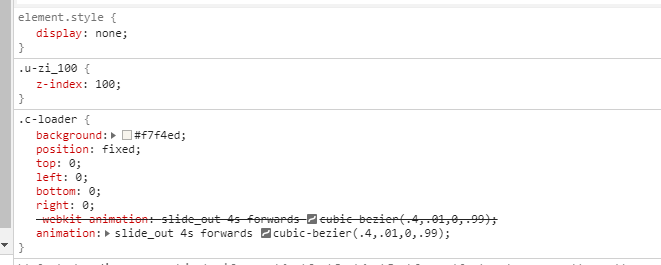
さらにclassにc-loaderが付与されていて開発者ツールで見ると、

とあります。
つまり、loadingはもう既にJS(element.style)で消してあり(display:none)、c-loaderでanimationというCSSのプロパティが付与されていることがわかります。
ちなみにdisplay:noneのチェックマークを消すとアニメーションがもう一回始まるかと思います。
こうやってソースを見ることで使用してる技術、実装方法が分かっていくと思います。
JSプラグイン
どういうプラグインを使ってるのか見たい時はJSファイル名で検索するといいです。
例えばこちらのポートフォリオの場合、Ctrl+U(もしくは開発者ツール)でソースを表示し「.js」で検索すると読み込んでるJSファイルがわかります。
さらにヒットした中でjquery.scrollify.js、TweenMax.min.jsがプラグインっぽい名前だなということがわかります。(ファイル名が機能名っぽかったらプラグインの可能性高いです)
その名前をそのままgoogle検索します。
そうすると使い方やどういうプラグインか出てくると思います。

実績
さらにailogoというサービスもご自身で作られててそれを実績として載せています。(現在閲覧不可)
ailogoとは、二人の思い出の写真をオシャレなロゴ風にアレンジすることで、「さり気ない」かつ「二人だけがわかる」ペアルックをつくれるサービスです。
こちらの制作と運営をされてるということで可能性が半端ないです。。
ailogoはこちら
今後はフリーランスのWebデザイナーを目指しているということでこれからも目が離せませんね。
くりちゃんさんのポートフォリオ
ポートフォリオサイトできたー😼
とりあえずver1ということで!
一旦完成~〆🍵🍵https://t.co/5qD7t79chG— くりちゃん (@AAA00832745) August 12, 2019
下記リンクから見れます↓
http://kuri-prot.com/
上記ポートフォリオは現在閲覧不可です。
俊逸な点
下記が特に俊逸だと思います。
- 構成力
- CSS3アニメーションの駆使
- 個性的な表現能力
くりちゃんさんも19卒ということで実務経験が半年経ってないのに、このポートフォリオを一目見ただけで凄いことが分かりますよね。
Twitterでやり取りさせていただいたことはあったのでよく存じてはいましたが、CSSのアニメーションにおいて技術的に最高レベルです。
作品集
My Worksも是非見てほしいのですが、こんなWeb見たことないって感じじゃないでしょうか。
アニメーションの作品集が並んでいますが、どれもデザインや構成、実装にかなりのセンスと時間、技術力が必要です。
使用技術を見る
vanilla-tilt.js
使用してるプラグインは恐らく一つでvanilla-tiltというホバーしたら対象が立体的に動くアニメーションのプラグインでした。
CSS animation で遊び倒す – Vanilla – Tilt.js チュートリアル-
TOP背景
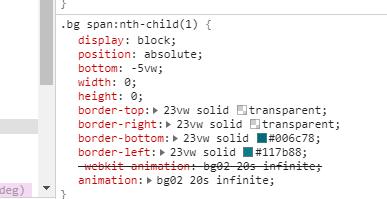
背景の図形とかどうやってんの?って感じですよね。
開発ツールを見ると感じでborderで三角形を作り組み合わせてることがわかります。

borderで三角形を作るのは下記サイトなどで作ることができます。
ページ遷移
ページは1ページを遷移してるように見せています。
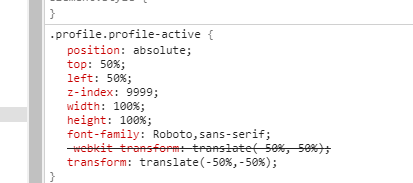
どうやって遷移してるように見せているかというとz-indexで重ねているわけですね。
挙動としてはリンクする→対象のクラスに○○○-activeが当たる→○○○-activeのstyleが適応されるためコンテンツが他より前に来るという感じです。

CSS3アニメーション
その他遷移時のアニメーションなどは全てcss3でやってるようです。
一つ一つのシーンに分けてhtml(animation_01、animation_02…)、css(animationプロパティとkeyflame)を付与しています。
かなり根気がいる作業ではありますが、見る人に驚きと感動を与えますよね。
またこのポートフォリオがVer1ということでさらに進化していきそうです。
まとめ
これからのWebを背負って立つ2人のポートフォリを紹介させていただきました。
共通して言えることは
- 構成力
- デザイン力
- 実装力
の3つがバランスよく高く、さらにそれぞれのポートフォリオが当人の個性や、やりたいことがビンビン伝わってくるということです。
自分も含めここまでレベルの高いポートフォリオを見たことがなかったので驚きつつ勇気を出して紹介させてもらった感じです笑
そして実務未経験の方は、このレベルは難しいと思うのですが、何か参考になるものを一部分でも見つけて取り入れるといいかと思います。
やり方としては、開発者ツールでソースを調べ不明なキーワードがあれば検索です。やっていくうちにこれはCSSだなとかJSかなとかあたりが付いてくると思います。
試す時はcodepenで小さく試すのも有効です。
おすすめ:サーバー
ポートフォリオを作るならサーバーを契約しておきましょう。
私がこのブログで使ってるのはmixhostというサーバーです。
安定感があって問題が起きたことがなく安心して使えます。
普通何事もないでしょ?と思われるかもしれませんが、意外とサーバー会社によってはサーバーが停止したりあるんです。
顧客が使用してるサーバーが止まったりして数日間見れなくなったりということがありました。。
mixhostはあのブロガーでYouTuberのマナブさんも使ってます。





コメント