

- 模写コーディングとは?
- 模写コーディングはポートフォリオに載せてよい?
- おすすめのチュートリアルを教えて
- 架空サイトの作り方
について書いていきます。
▼Twitterで人気爆発!未経験から副業・フリーランスになりたい人向けスクール▼
https://hoshi-log.com/day-tra-review/
模写コーディングとは?
- フォントは調べてもOK
- 素材の利用OK
- 幅の計測OK
- 色の取得OK
- ピクセルパーフェクトでなくてOK
- ブレークポイントはそれっぽくでOK
ポートフォリオに模写コーディングをいれる?
さて先日アンケートを取ったところ以下結果になりました。
ポートフォリオに模写コーディングをのせて
— hoshi (@funclur_01) May 29, 2019
結果は11人中4人が載せていて、7人が載せてないという結果でした。
面接官経験もある自分の個人的な結論としては、載せない方がいいかなと思います。
自分のポートフォリオなんだから何を載せるが勝手だろ!と思われるかもしれませんが、一つの意見として受け入れてもらえればOKです。
ポートフォリオに載せるべき実績・作品は?
- 架空サイト
- 知り合いのサイト
- クラウドソーシング
クラウドソーシング&知り合いの案件で注意する点
クラウドソーシング&知り合いの案件で注意する点は以下です。
- 1~2ヶ月はかかる
- 顧客によっては中々進まない
- 作りきれるかわからない
つまり、納品時期が不明瞭であったり、実務経験が少ないとすべて一人で完成できるかが分からないと言った不安要素はあります。
架空サイトを作るメリット
- 自分が作りたいサイトが作れる
- WFやデザインなども総合的なサイトをつくる力がつく
- スライスする
- 自分のペースで作れる
- UI、UXも考えれる
架空サイトの作り方
1.業種を決める
業種を決める時のポイント
注意なのは要素が多いサイトです。3カラムとか、サービス系のサイトは時間がかかるためやめた方が無難です。
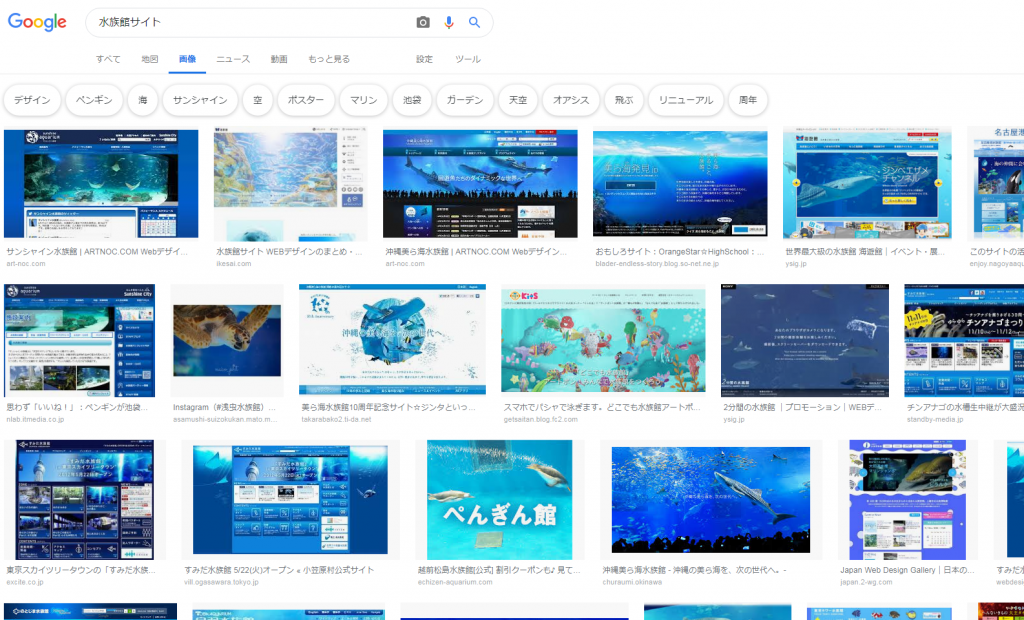
2.参考サイトを決める

これも同じように
・自分が作りたいと思えるサイト
・作り易そうなサイト
を2、3サイト選んで組み合わせましょう。
3.サイトの仕様を考える
- プロジェクト名
- 想定URL
- ターゲット
- ペルソナ
- キーワード
- コンテンツ
- ページ
- スケジュール
- 参考サイト
- テイスト
4.WF(ワイヤーフレーム)
- TOP
- 当社の強み
- サービス紹介
- 会社概要
- TOP
└メインビジュアル
└ニュース
└…etc
- ニュース
└日付
└タイトル
└文章
5.デザイン
- シンプルに
- 真似する
6.コーディングする
注意:架空サイトは時間かかります
1つデメリットというか注意点をあげるとしたら架空サイトも割と時間かかります。
自分は職業訓練校で1日8時間週5でやって1ヶ月かかったので、がっつりやる時間があっても2週間はかかるかなと思います。
ただ、こういったコーディングやプログラミングやデザインに近道はないと思っています。
成長が早い人は、飲み込みがいいとかもありますがそれだけ時間をかけて自分のものにしています。
また時間をかけた分自分のものになりますので時間がかかってもめげずに頑張って欲しいと思います。
もしもう少し短く終えたければページ数を2~3ページにしてしまうのも手です。
チュートリアルで実績を増やす
まだ架空サイト制作までできる自信がない方は、チュートリアルを作り上げてみましょう。
以下は、今風な1ページコーポレートサイトデザインのチュートリアルです。

体系的に学びたいならプログラミングスクールもおすすめ
絶対にIT転職したいという強固な意志を持っている方ならプログラミングスクールをおすすめします。
なぜなら以下が理由です。
- 辞められない状況が作れる
- ポートフォリオの作り方や載せるべき実績を作れる
- 転職のサポートがあるため独学より有利
おすすめのスクールは以下です。
1.ウェブフリ
| 学べるコース |
|
|---|---|
| 目的 | フリーランス |
| 料金 | 月額23,600円〜 |
| 環境 | オンライン |
- 受講生ごとの興味・適正に合わせてオリジナルカリキュラムを作成してもらえる
- いつでも講師にチャットで質問可能で、学習コーチがモチベーションを維持してくれる
- 受講中にリアルな案件を担当して練習することが可能
ウェブフリは、フリーランスになりたい人に向けて全力でサポートしてくれるスクールです。
スキルはもちろんその後の案件獲得のためにも注力してるスクールですので、フリーランスで絶対稼ぎたい人はおすすめです。

2.インターネットアカデミー
| 学べるコース |
|
|---|---|
| 目的 | 転職・副業 |
| 料金 | コースによって変動 |
| 環境 | オンライン |
- 各界の著名人や業界から認定されている権威あるスクール
- 自宅でも校舎でもOKな受講スタイル
- 交流会で同じ志を持った仲間が作れる
インターネット・アカデミーは、著名人も認める25年以上続く信頼と実績のWebスクールです。
さらに自宅でも校舎でも学べるのが直接教えてもらいたいという需要も広くカバーしているスクールです。

また、私以外にも、プログラミング講師のアサル先生が「DMMの無料カウンセリングを受けた感想」記事も、非常に参考になるのでチェックしてみてください!

まとめ:架空サイトは取っておくといい
おすすめ:サーバー
ポートフォリオを作るならサーバーを契約しておきましょう。
私がこのブログで使ってるのはmixhostというサーバーです。
安定感があって問題が起きたことがなく安心して使えます。
普通何事もないでしょ?と思われるかもしれませんが、意外とサーバー会社によってはサーバーが停止したりあるんです。
顧客が使用してるサーバーが止まったりして数日間見れなくなったりということがありました。。
mixhostはあのブロガーでYouTuberのマナブさんも使ってます。




コメント