
私自身、現在フリーランスエンジニアとして活動しています。
そんな私がなぜTechAcademyのPHP/Laravelコースを受けたのか、実際の体験談で書いていきます。
また他のサイトの記事では一方的に褒めちぎっていたり、一方的にけなしていたり両極端な書き込みが多く見受けられました。
私の場合、プログラミング初心者の頃もありましたし、プログラミングを教える経験も何度もしてきました。
そのため最も客観的にTechAcademyというプログラミングスクールを判断できます。
この記事では体験談をもとに忖度なしでTechAcademyの良いところ・悪いところを書いていきます。
なぜプログラミングスクールに入ろうと思ったか
現在はフロントエンドフリーランス
現在はフロントエンドエンジニアのフリーランスで企業に常駐したりしています。
今回案件が終わり、次の案件までちょっと休もうと思ったので3か月休んだうちの1カ月TechAcademyを受講したという感じです。
実は過去に入ったことがある
実は2年ほど前に会社員時代、TECHCAMP【エンジニア転職】でRubyを学んだことがありました。
その時も1カ月学んだんですが、会社が忙しくなり、途中でオリジナルサービスを手放しました笑
その時の反省や心残りがいまだあり、またRubyを若干毛嫌いしてしまったので、Laravelを学ぼうと方向転換しました笑
他比較したスクール
条件としては以下でした。
- PHP/Laravelが学べる
- 1カ月で完了する
- なるべく安い
1.PHP/Laravelが学べる
Rubyは、対応してないサーバーが多いという点で自分の中ではLaravelの方が候補にあがりました。
またLaravelを学んでからわかったことですが、railsは入れるためのライブラリが多く、エラーがプログラム以外にも多発してかなりやっかいだった思い出があります。
Laravelはもともと入ってることが多くのでログイン認証などもあっという間です。
簡単なWebサービスであれば、ライブラリを必要としません。
2.一カ月で完了する
次の仕事をしなければいけないので完全短期集中と決めていました。
そっちの方が途中で飽きもしないというのと、限られた時間の方が成果が出るという経験則がありました。
3.なるべく安い
高いか安いかで言うと安い方がいいです。
この3点を軸に以下の3社を徹底比較しました。
3社比較:TechAcademyの決めて
| TechAcademy | 侍エンジニア塾 | tech boost | |
|---|---|---|---|
| PHP/Laravelが学べる | 〇 | 〇 | 〇 |
| 一カ月で完了する | 〇 | 〇 | × |
| なるべく安い | 〇 | △ | △ |
上記の表のとおり、3つの希望条件に合致するのがTechAcademyでした。
ただ人によっては転職で無料になったりするので侍エンジニア塾もいいと思います。

TechAcademy無料体験
TechAcademyの無料体験では以下ができます。
- HTML,CSSカリキュラム
- チャットサポート
- 課題レビュー(天気予報を作ってみよう)
- メンタリング
実際に受講した時と同じような体験が1週間受けられるわけです。
私の場合、時間の余裕がなくあまりカリキュラムを進められなかったのですが、メンタリングでいろいろお話が聞けて良かったです。
ただ希望のLaravelのメンターではなく、wordpressのメンターだったのはちょっと残念でした。
TechAcademy受講期間が始まるまでの期間
申し込んでから受講までが約2週間ほどありました。
- 5/19無料体験開始
- 5/24TechAcademy申し込み
- 5/26受講費支払いカリキュラム閲覧開始
- 6/8受講開始メンターサポートが開始
このように6/8まで約2週間ありました。
とにかくこの期間教材を進めることに専念しました。
1日8時間程度かと思います。
この2週間で4/5のカリキュラムを終えることができました。
TechAcademy受講が始まって1週間目
1週間目はオリジナルサービス前の最後の課題であるTwitterのクローンサイトの質問をメンターにしまくりました。(結構難しかった)
ヒントももらえて大体二日くらいで終わらせました。
その後はまだやってない(Html、CSSは飛ばしたので)課題を随時アップさせメンターに提出し、レビューが返ってくるという感じです。
メンターは質問に対しては、数秒~数十秒で回答をかえしてくれるのですが、課題レビューは結構時間がかかります。
2~4時間ほどかかることも多くありました。
課題の数は全部で18個あります。
どれからやってもいいわけではなく、順番にやらなくてはいけないという強固なルールがあります。
前の課題が終わってないと次の課題が出せないような仕様になっています。
そのため課題を出しながら待ち時間にオリジナルサービスのワイヤー、ER図を作っていました。
TechAcademy受講が始まって2週間目
1週目でオリジナルサービス以外の課題は全て終わりました。
そのため2週目からオリジナルサービスの作成に入りました。
ただ、ワイヤー、ER図はレビューが厳しく、レビューする人もその時によって違うので何回も出しました。
7回出してようやく合格をいただきました笑
ER図は書いたことがなく、何度も書き直すことでコツがわかってきました。
そのためむしろ1回で合格を受けなくてよかったです。
自分の場合、大きいサービスを1個という感じではなく、かなり小さいニッチなサービスを2個作ろうとしたので2個とも見てもらえました。
現在2週間目ですがだいたいサービスの中核部分は終えました。
TechAcademyの良いところ
TechAcademyの良いところは以下です。
- メンターの質
- カリキュラムの質
- 課題・レビュー機能
- メンタリング
1.メンターの質
メンターの質は、全員が現役エンジニアというだけあって一様にレベルが高かったです。
技術や知見が自分より高いのは当たり前ですが、教える能力が高いということです。
なぜ教える能力が高いというと、まずはこちらの理解度、状況をとらえることができるというのが一つのポイントです。
でなければ全然的外れの回答をされることもありますし、できるだけ自分で解決した方がいいに決まってます。
そのためもう少しでわかりそうなときはあえて答えを教えるのではなく、答えにたどり着くヒントを出してもらう方が自分で正解にたどりつけるので身に付きます。
TechAcademyのメンターの教え方は人それぞれでした。
真っ先に答えを教えてくれる人もいましたし、ヒントや考え方を提示してくれる方もいました。
質は、総じて良いと言えそうです。
カリキュラムの質
カリキュラムの質は本当にしっかり作られています。
おそらく長年やってるTechAcademyだからこその高品質だと思います。
なぜなら何度もここが分かりづらい、説明不足があるなどの指摘があったはずです。
注意書きなども多く、「ここ追記したんだろうな」というのが予測できました。
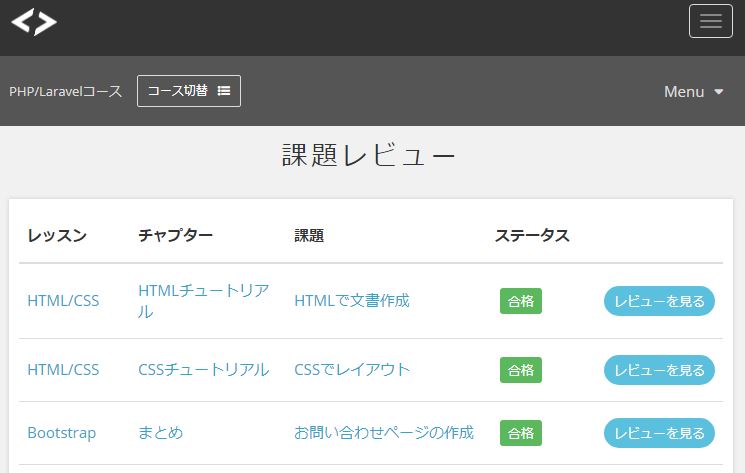
課題・レビュー機能
課題・レビュー機能は本当に必要だと感じました。
なぜならカリキュラムをやったとしても、理解したとは言えないからです。
理解度のチェックとして課題とレビューがあるので、むしろこれがないままにカリキュラムを終えてしまうと何も身についてないのにオリジナルサービスを作り始めることになります。
プログラミングも算数と同じで基礎が大事なので理解度のチェックは絶対必要です。
そして何が分かっていなかったのかがわかるはずです。
自分も何度もレビューで再提出になりましたが、「ここはこうじゃなかった」「ちゃんと読んでなかった」などがわかりました。
またレビューは、厳しい言葉だけでなく、応援コメントや褒めてもらえたりするのでありがたいです。
プログラミングはモチベーションとの戦いでもあるのでモチベーションを上げてくれるような優しい女性メンターもいたのはかなり救いでした笑
TechAcademyの悪いところ(改善点)
- 人それぞれで若干のばらつきはある
とくにチャットでのやり取りで、全然違う方向に話を持って行ったり、激情してる人もいたのでそういう人とはあまり関わりたくないと思ってしまいました笑
不定期でメンターに対するアンケートがあるのでそこでぶちまけるか、運営側にメールするといいと思います。
ただ、そんな人は1~2人でほとんどの人はこちらの状況を考えつつサポートしてくださるのでそこまで気にならないです。
むしろ全員が100点以上の組織ってありえませんからね!
まとめ
TechAcademyの1カ月Laravelコースの2週間目に突入したので一旦まとめまてみました。
有料ならまちがいなくTechAcademyを選ぶべきです。
他はカリキュラムがいまいちなのと、課題やレビューなどがシステム化されてないです。
ただ、年齢が20代でお金をかけたくない人は無料がおすすめですかね。





コメント