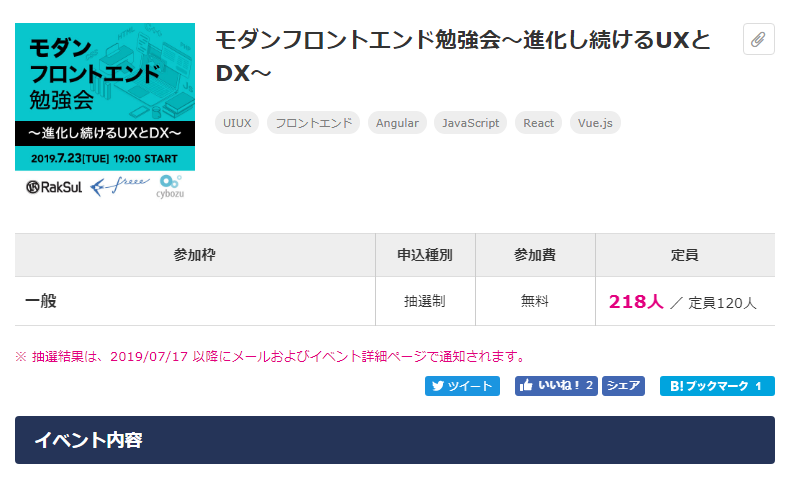
https://techplay.jp/event/740712
友人の誘いで普段行かないTECHPLAY主催勉強会に参加しました。
あまり下調べせず行ってみたのですが、勉強会というよりはトレンドについてインプットする会であったりモチベーションの高い企業はどんな感じで開発してるのかが知れたという感じでした。
料金が無料で懇親会もあったのできになる人は他の勉強会もチェックしてみてください。
議事録として取りましたが、間違いがありましたら修正させていただきます。
参加者
まずはどんなフロントエンドが参加したの?ということで事前にアンケートが取られました。
あなたは何派?(フロントエンド技術)
- Vue.js・・・5割
- React.js
- jQuery
- Angular.js
- typescript
と、Vue.jsの人気が圧倒的でした。
フロントエンド勉強会始まりました!
今日の参加者は半分くらいVueユーザー。#techplay #vuejs pic.twitter.com/l1NI1m4gVv— HITO-Link CRM 開発チーム (@hitolinkcrm_dev) July 23, 2019
あなたの経験年数は?
- 1~3年・・・4割
- 4~7年・・・4割
- 1年未満・・・1割
登壇者各社の紹介
- freee(会計ソフト)
- ラクスル(印刷通販)
- サイボウズ(業務改善サービス)
freeeの技術沿革
2011年からbackbone.jsを使用
その後、vue、typescript、React
ラクスルの技術沿革
RakSulもVue.jsが主体
フロントエンド2名
↓
フロントエンド10名
jquery
↓
vue
↓
nuxt
↓
typescript
↓
three.js
特に最近はthree.jsなどグラフィック描画に注力している
サイボウズ
kintone
2011〜
Closure tools + react
typescript
2017年 フロントエンド1名〜
現在 フロントエンド5名
パネルディスカッション
自社のサービスではどんなフロントエンドを使っていますか?
サイボウズ
closure tools独自だから新しいものが入れられず悩みです。
他はreact、typescript。
型安全は重要視している
freee
フレームワークは長いものに巻かれろという考えで選定している
フォームはformic(React)を使用
Raksul
React vueを経験した時に、vueの方がいいと思った。
新しいものの方が社員のモチベーションが上がる。
ビジネスサイドの人間ががあまり理解できない。
nuxtじゃできない(タグマネージャーなど)
新しい技術は使う?
ラクスル、サイボウズ
メリットがわかれば使う
プロダクトへの価値がわかれば使う
freee
新しいものを入れた結果、苦労した経験があるので慎重になってる
サービスのパフォーマンスを高めるためにしていること
ラクスル
ピークが平日で、PCがほとんどなのであまり気にしてない
APIを非同期にする、圧縮頑張るなど
サイボウズ
パフォーマンスの読書会、自社のパフォーマンスを知る
freee
仮想DOMを正しく使う
toBで求められるのはその程度で十分
品質を担保するための取り組み
ラクスル
- E2E
- テストカフェ
- サークルCI
- tslint
- eslint
- prettier
「IE確認した?」
口癖のようにいう
サイボウズ
- サークルCI回す
- テストピラミッド
- QAチーム
- テストカフェ
freee
- スナップテスト
- ストーリーショット
- ストーリーブック
- lint
- QAチームを用意
法律によって仕様が変わる
ユーザーに近い人にテストしてもらう
ワークフローでの工夫
raksul
- ペアプロブースやモブプロブースがある
- フロントエンドが一人があるあるだった
- 必ず1スクラムにフロント2名以上になるようにしてる
サイボウズ
- 社内でデプロイされてから、ユーザーにデプロイする
- モブプログラミングが社内で流行ってる
- チームでタスクをもつ
モブプログラミングのデメリット
- 個人の成長にならない
- できる人がやっちゃう
- 疲れる
- 適切ではない
freee
- ライブコーディング
- 考えてることを口に出しながら
フロントエンドエンジニアが働きやすい環境とは
raksul
- サーバーエンジニアが強い。。
- フロントエンドが多数派になること
- 孤独にしない
- デザイナーとのディスカッション、コミュニケーションをしっかりやる
freee
UIに対して違和感をデザイナーにフィードバックするのはいいフロー
フロントエンドエンジニアに期待していること
raksul
- ビジュアル、立体的を重視しているのでそれに向かって立ち向える人
- three.jsに興味ある人
- UX、UIにこだわりあるひと
- 5、10年見据えて設計開発できる
サイボウズ
- いかに時間ではなく技術で解決するか
- 不要なcssを消すツールなど
freee
- 業務アプリをきちんと壊さずやる
- サーバーサイドはrails
- 静的テスト
来場者からの質問
これがないとやっていけない
raksul
- webpack
- lint
サイボウズ
- eslint
- typescript
- npm run all
freee
- フロー
- lint
- yarn
デザイナーとの関わり方
raksul
デザイナーとペアプロでアニメーションの調整
フロントエンドの手腕でデザインが決まる
サイボウズ
最後の調整をモブプロでやる
freee
- エンジニアから技術をインプットする
- エンジニアにもUIを意識してもらう
フロントエンドをどうやって採用している?
raksul
- フロントエンド募集してる
- 勉強会にきてもらったり、社内転職もある
サイボウズ
- フルスタックを採用して得意なことをやってもらってる
- 採用は大変だけどチームに任せてる
freee
抽象的な構造の理解があればどの言語でも理解できる
IEはいつきる?
- IE10は見ていない
- シェアは2,3%になったら
- ユーザーに対する啓蒙
- 86才のおじいさんにchromeをインストールさせる(ラクスル)
まとめ
以上雑で申し訳ありませんが、2019/7/24のモダンフロントエンド勉強会〜進化し続けるUXとDX〜のまとめ・感想でした。
これまでフロントエンドやっていた自分ですが知らない単語が多く若干パニクりました。
如何に普段のインプットが少ないかを実感させられました。
また、会社によっては自らインプットしなくても強制的にインプットさせてくれるような今回登壇した会社もあります。
自ら情報をキャッチアップするよりそういう会社に入った方が早い気もしてます。
今回登壇した企業は随時フロントエンドを募集していそうです。
(入社の興味があるかみたいなアンケートが終わりにありました。)
気になる人は求人探してみてください。
【無料】Web専門の転職エージェントは下記がおすすめです。
- レバテックキャリア
:フリーエージェント【レバテック】の転職エージェント
- マイナビクリエイター
![]() :業界最大手【マイナビ】のIT専門エージェント
:業界最大手【マイナビ】のIT専門エージェント - WORKPORT:【IT業界・ゲーム業界】に強い、転職決定人数 No.1
参考
今回でできた単語についてアンケートを取るとこのような結果でした。
結構キャッチアップできてる人が多くてすごいですね。
#techplay
モダンフロントエンド勉強会で出てきたモダンワード
どのくらい知ってる?
・formic
・TestCafe
・CircleCI
・スナップショット
・Storybook
・モブプログラミングフロントエンドだけど
— hoshi@フロントエンドフリーランス (@funclur_01) July 23, 2019
参考リンク貼っておきます。




コメント